【保存版】売れるランディングページの共通点|よくある失敗とデザイン改善の具体策を徹底解説

そんな不安を持ったことはありませんか?
実は、成果の出るランディングページ(LP)には“センス”よりも 明確な論理と原則 が存在します。
人の視線の動き、色彩心理、ストーリー設計――これらを理解すれば、誰でもCVRを高めるLPを作ることができるのです。
この記事では、Webマーケティングの視点から、LPの基本要素、CVRを高めるデザイン原則、最新トレンド、そして初心者が陥りがちな失敗例までを網羅的に解説。
デザインの重要性を理論から学び、売れるLPを作るための教科書です。
この先を読み進めれば、あなたも「売れるLPの型」を理解し、すぐに実践へつなげられるはずです。
売れるランディングページ(LP)とは?デザイン性から読み解く目的と役割
ランディングページ(LP)と聞いて、「どこかの専門家が作るもの」と感じていませんか?実はその考え方、もったいないかもしれません。
まずは、そもそもLPとは何か?なぜデザインが大事なのか?ここから丁寧に解説していきます。本質的な部分なので、案外最重要なコンテンツだったりします!!
ランディングページ(LP)は「売る」ためのページ
ランディングページ(LP)とは、ユーザーにたったひとつのアクションをしてもらうための特別なページのことを指します。
✅資料請求
✅無料体験の申込み
✅無料相談の申し込み
などなど。目的はさまざまですが、共通しているのは「売る」「申し込ませる」という明確なゴールがあることです。
一般的なWebサイトとは違い、LPは1ページ完結型で、訪問者を迷わせない『一直線の設計』が特徴です。その中で、ユーザーの感情を動かし、行動を引き出すための鍵になるのが『デザイン』なのです。
どんなに良い内容を伝えても、読まれなければ意味がありません。伝わるデザイン、伝えるデザインが、そのまま売れるランディングページ(LP)となるのです。
ランディングページ(LP)|HPやブログとの違い

この様に疑問を持つ方も多いですが、実は目的も構造も全く異なります。
| 項目 | ランディングページ(LP) | ホームページ(HP) | ブログ |
| 目的 | 特定の行動に誘導する | 情報提供や会社案内 | 記事での集客・教育 |
| ページ構成 | 1ページ完結型 | 複数ページ | 記事単位で多数 |
| 動線設計 | ユーザーを迷わせない構成 | 多数のリンクで自由に回遊 | 内部リンクを活用した誘導 |
ランディングページ(LP)は「とにかく一つの目的を達成させる」ために、無駄な要素をそぎ落とし、必要な情報だけを順序立てて並べていく設計が求められます。だからこそ、デザインによる視線誘導や感情設計が効果を大きく左右するのです。
成果=デザイン|ランディングページ(LP)におけるデザインの重要性
「中身が良ければ売れる」時代はもう終わりです。いまや、『売れるかどうか』はデザインで決まるといっても過言ではありません。
その理由として、以下のような視点でランディングページ(LP)のデザインがコンバージョン率(CVR)に直結しています。
✅ユーザーの第一印象を決めるファーストビュー
✅読みやすさ・見やすさを意識した余白やフォント設計
✅行動を誘導するCTA(ボタン)の配置と配色
✅信頼感を生むビジュアルやレビューの見せ方
デザインは、ただキレイにするものではなく、売上につながるための戦略的手法です。初心者でも、コツを押さえれば『魅せるLP』は作れます。
次章では、いよいよその具体的な「基本要素」を解説していきます!
初心者が知っておきたい!ランディングページ(LP)デザインの基本要素
そう思っていませんか?実は私もそう思っていました。
確かにプロのようなハイセンスなデザインは一朝一夕で作れません。でも大丈夫!まずは、売れるランディングページ(LP)に共通する基本の型を押さえることが第一歩です。
この章では、未経験者でも実践しやすいランディングページ(LP)デザインの基礎を、わかりやすく解説していきます。
ランディングページ(LP)ファーストビューの重要性とデザイン例

訪問者がランディングページ(LP)にアクセスして、最初に目にするのが「ファーストビュー(FV)」です。ここで興味を引けなければ終わりです。ページをスクロールすらしてもらえません。ファーストビューは、まさに『勝負の3秒間』なのです。
🎯成果を生むファーストビューの3要素
🟢キャッチコピー:強く、短く、伝わる言葉で興味を引く!
🟢ビジュアル:ターゲットが共感しやすい画像や動画!
🟢CTA(行動喚起ボタン):「今すぐ試す」など次の行動を促す!
たとえば、ダイエット商品のランディングページ(LP)なら「今より−5kg」や「夏に間に合う!」というコピーと、引き締まった体型ビジュアルを組み合わせ、今すぐ申し込めるボタンを目立つ色で設置するのが定番です。
ファーストビューで大切なのは、『一瞬で内容が伝わるか』と『感情を動かせるか』です。
デザイン性の高いランディングページ(LP)に学ぶ全体構成
成果を出しているランディングページ(LP)には、王道ともいえる『構成の流れ』があります。この構成を知るだけでも、見よう見まねで作るランディングページ(LP)とは段違いのクオリティになります。
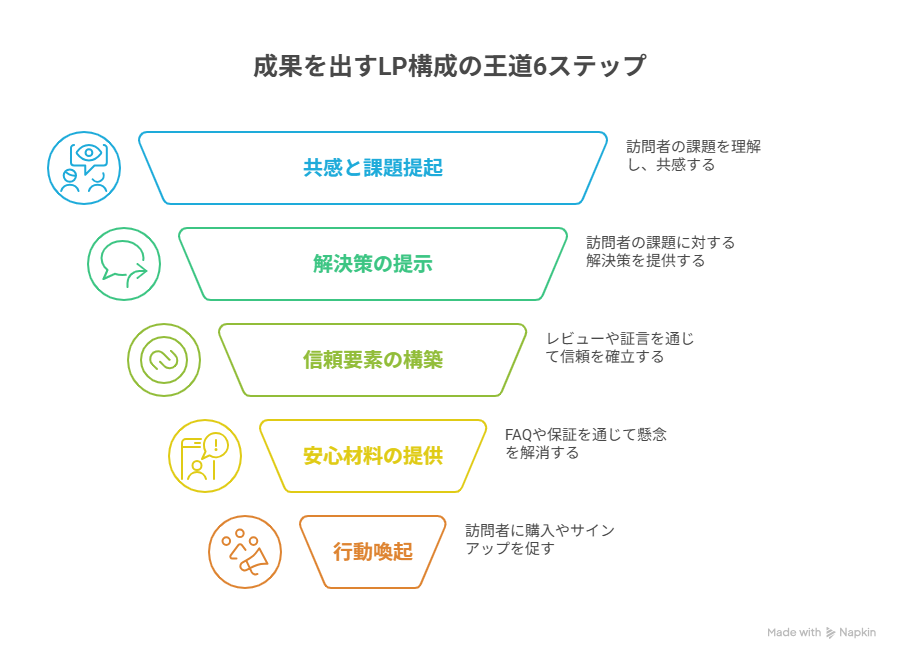
🎯ランディングページ(LP)の基本構成|6ステップ

🟢1.ファーストビュー:第一印象と行動の入口をつくる!
🟢2.共感・課題提起:ユーザーの悩みを代弁し、興味を惹く!
🟢3.解決策の提示:商品・サービスでどう解決するかを伝える!
🟢4.証拠・信頼要素:レビュー・実績・受賞歴などで信頼を獲得!
🟢5.安心材料:FAQ、保証、無料体験などの不安解消パーツ!
🟢6.再CTA:もう一度、強くアクションを後押し!
『ファーストビュー』という全体印象から入り、行動喚起まで向かいます。この流れに沿って設計すれば、ユーザーは「読みたい」と自然に思い、「申し込もうかな」と行動したくなります。
コンバージョンを高めるデザイン3要素
「デザイン」と聞くと、センスや感性の話に聞こえるかもしれません。しかし実際には、再現性のある仕組みと考えられるのです。ここでは、未経験の方でも取り入れやすいデザインの3つの基本要素をご紹介します。
CTAボタンの色・配置・文言のコツ
CTAは『コンバージョン(成果)を生む心臓部』とも言われます。
✅CTAデザインの3ポイント
✔ 色 :ページ全体の色に対して目立つ色を使う
✔ 配置:ファーストビューとページ下部の2回以上設置が定番
✔ 文言:ユーザーが行動したくなる言葉を意識する
- 【 CTA 】 For Example -
インターネット上でこの様なボタンを見かけたり、実際にクリックした経験はありませんか?少しドキドキしたり、わくわくしたり・・・。CTAは「ここを押すだけで次に進める」と直感的に思わせるデザインが命です。
フォーム入力率を上げるための設計ポイント
いくら良いランディングページ(LP)でも、フォーム入力が面倒だと離脱されてしまいます。ユーザーにとって心理的なハードルが高い部分だからこそ、ストレスなく入力できるシンプルなデザインもまた大切なのです。
✅フォーム改善のヒント
✔ 入力項目は必要最小限にする(例:名前+メールアドレスのみ)
✔ スマホでもタップしやすいボタンサイズ・配置を意識する
✔ 入力後の「送信完了」ページで安心感を与える一言を添える
特にスマホでは、『片手操作でも完結できる設計』が重要です!
モバイル最適化の注意点
現在のWebトラフィックの大半はスマートフォンからです。PCだけを意識してデザインを作るのは、もはや時代遅れの悪手です。モバイル表示への最適化が必須なのです。
✅モバイル対応で意識すべきポイント
✔ フォントサイズは14〜16px以上で可読性を確保
✔ ボタンは指で押しやすい横幅100px〜以上が目安
✔ 画像は圧縮して表示速度を上げる
✔ 画面いっぱいに文字を詰め込まず、余白と改行を活かす
特に未経験の方は、スマホで見ながら「読みやすいか」「ストレスを感じないか」を自分の感覚で確認するだけでも改善できます。
ランディングページ(LP)でCVRを上げるためのデザイン原則
せっかく頑張って作ったランディングページ(LP)。見た目はキレイなのに「なぜか申し込みが来ない…」という経験はありませんか? その原因は、デザインの“美しさ”だけを追いかけて、人間の行動原理に基づいた設計が抜け落ちていることにあるかもしれません。
この章では、売れるランディングページ(LP)に共通する4つのデザイン原則を紹介します。単なる装飾ではなく、「人はどう視線を動かすのか」「どんな色や言葉で安心するのか」といった心理的背景を理解すると、見た目の美しさと成果を両立させるコツがきっと見えてくるはずです。
LPデザイン原則①:人の視線を誘導するレイアウト
これは「Z型」や「F型」と呼ばれる読み取りパターン(視線の動線)で、人間の脳が情報を効率よく処理しようとする習性によるものです。
このため、重要な要素を視線の流れに沿って配置することがCVRに直結します。
❗ 視線誘導のための基本テクニック ❗
✅Z型レイアウト:情報が自然に読まれる王道の配置 (例:左上にロゴ→中央にキャッチコピー→右下にCTA)
✅視線の先に配置:モデル写真の「目線の先」にCTAボタンを置くとユーザーも無意識にそこへ注目する
✅矢印・図形で視線をナビゲート:視覚的なガイドで迷子にならない導線を作る
「どこを読めばいいか」を明確にしてあげることが、ストレスのない体験=高いコンバージョンにつながります。
LPデザイン原則②:色彩設計・フォント選びの心理効果
売れるランディングページ(LP)では、色と文字選びは単なる装飾ではなく、ユーザーの感情をデザインするための武器として使われています。
❗ 色彩設計のポイント ❗
✅赤・オレンジ:緊急性や行動を促す(CTAに最適)
✅青・グレー:誠実さ・信頼感を伝える(ビジネス系・医療・金融に強い)
✅ピンク・パステル:やわらかさ・可愛さ・共感(女性向け商材と相性◎)
❗ フォント選びのコツ ❗
✅明朝体(美しさ・フォーマル感):高級感を出したいときに
✅ゴシック体(読みやすさ・カジュアルさ):スマホ閲覧にも強い
✅使用フォントは2種類以内:情報過多による“読み疲れ”を防ぐ
「このページは信頼できそうだ」と感じてもらうには、配色や文字選びがブランドの一貫性と噛み合っていることが不可欠です。
LPデザイン原則③:ストーリーデザインの効果
心理学的にも「ナラティブ効果」と呼ばれ、物語形式の情報は記憶に残りやすく、共感を呼びやすいとされています。
そのためLPでも、ただ情報を羅列するのではなく、ユーザーの心を動かすストーリー構造を意識しましょう。
❗ ストーリーデザインの構成例 ❗
✅1.悩みの共有(共感):「こんなお悩み、ありませんか?」
✅2.解決のヒント(出会い):「そんなときに出会ったのが◯◯でした」
✅3.実際の変化(ビフォーアフター):「実際に◯日でこんな成果が出ました!」
✅4.再提案(行動喚起):「あなたも無料で体験してみませんか?」
論理的に商品を説明するだけでは動かない心も、「自分ごと化」できる物語に出会った瞬間、行動へとスイッチが入ります。
LPデザイン原則④:ユーザーの信頼性を高める3つの要素
人は見知らぬものにリスクを感じる生き物で、その不安をどう取り除くかが成約の鍵になります。
❗ 信頼性を高める要素3選 ❗
✅お客様の声(レビュー・体験談):顔写真+具体的エピソードは「社会的証明」として強力
✅実績・データ:累計申込者数、導入企業数、継続率などの数字的根拠は人間の「論理脳」に訴え、説得力を補強
✅FAQ(よくある質問):想定される不安を先回りして解消する
「このサービスは大丈夫そうだ」と思った瞬間、心理的ハードルは一気に下がり、申し込み行動につながります。
「装飾=ごちゃごちゃ・盛り盛り」ではなく、「人の心と行動原理を設計すること」こそがデザインの本質です。シンプルな中に意図的な導線を持つページこそ、売れるランディングページ(LP)の共通点と言えます。
次章「【2025年最新】差がつくLPデザイントレンド3選」では、今まさに流行している『動きのあるデザイン』や『ノーコードツール活用法』をご紹介!あなたのランディングページ(LP)のデザインをさらに一歩先へ進めましょう!
【2025年最新】差がつくLPデザイントレンド3選
「おしゃれなLPを作りたいけど、『おしゃれ』が漠然としている」
「何が今っぽいデザインのか分からない…」
そんな声をよく聞きます。
そこでこの章では、2025年現在注目を集めているランディングページ(LP)デザインの最新トレンドを厳選して紹介します。これからランディングページ(LP)を作るなら、ぜひ押さえておきたい“映える”&“成果を出す”デザインのヒントが満載です!
最新LPデザイン例①:動きのあるUI(スクロールアニメーションなど)
今、ランディングページ(LP)に『動き』を取り入れるのが当たり前になりつつあります。特に注目されているのが「スクロール連動型のアニメーションUI」です!
✨特徴とメリット
✔ スクロールで画像やテキストがフェードイン/スライドイン!
✔ ステップ解説やストーリー展開を、リズミカルに演出!
✔ 動きによってユーザーの滞在時間や注目度がUP!
ただし、動きをつけすぎると『重くて遅い』なんてデメリットも。重要なのは「動き=機能美(機能的デザイン)」であること。情報が伝わりやすくなるようなアニメーションが武器となるように意識しましょう。
例えばこちらの『参考:SAKASA|さかさノート(WAKAKUSA PRINT×中村印刷所)』のランディングページ(LP)です。
最新LPデザイン例②:【ノーコード】おしゃれテンプレート
未経験者でもハイクオリティなランディングページ(LP)が作れる『ノーコードツール』の進化も目覚ましいです。特に2025年は、テンプレートの完成度が爆発的に上がっています。
✨おすすめノーコードツール
✔ STUDIO:アニメーションやレスポンシブ対応も自由自在!
✔ Canva Webサイト:ドラッグ&ドロップで誰でもLP風デザイン!
✔ ペライチ:超シンプルな操作で1ページLPがすぐ作れる!
テンプレートを選んで画像や文言を差し替えるだけで、『それっぽいランディングページ(LP)』が即・完成!さらに、Googleフォームや外部ツールと連携すれば、申込や問い合わせにも対応できます。
「デザイン苦手…」という方でも、今なら感覚的に操作できる『ノーコードLP』で十分戦えます!
最新LPデザイン例③:インフルエンサー活用【映えLPデザイン】が急増中
SNS時代の今、『インフルエンサーを活用した“映えLP”』もトレンドのひとつです。単に「インスタで紹介」ではなく、インフルエンサーが出演することを前提にしたランディングページ(LP)設計が大人気です。
✨映えLPの特徴
✔ ファーストビューにインフルエンサーの写真+推薦コメント
✔ 「フォロワー◯万人の◯◯さんが使ってる!」SNS風デザインの導入
✔ スマホ表示に最適化された縦長・縦動画対応の構成
たとえばコチラ!『参考:Beauteen cafe』のランディングページ(LP)デザインです。他のランディングページ(LP)に比べて圧倒的に文字数が少なく、写真などの資格だけで訴えかけてきます。何よりも特徴的なのはCTAです。非常に大きな帯型CTAボタンで、誘導先が『公式インスタグラムへ!』です。まさに映え重視のLPです!
このように、「誰が発信しているか」を軸に共感や信頼を生む仕掛けが効果を発揮しているようです。商品とインフルエンサーの世界観の統一も重要なデザインポイントです。
✨2025年版:【LPデザイン】トレンドまとめ
| トレンド要素 | キーワード例 | どんな効果? |
| アニメーションUI | フェード・スライド | 滞在時間UP/注目される |
| ノーコードテンプレート | STUDIO・Canva・ペライチ | 誰でも簡単・見栄え◎ |
| 映えLP+インフルエンサー | SNS連動・推薦コメント | 信頼性/シェアされやすい |
🔰「自分にも作れるかも!」と思った今がチャンス
こんなランディングページ(LP)が、あなたにも作れるとしたらどうでしょうか?
「デザインって難しそう…」「センスに自信ないし…」 そんな風に感じている未経験の方こそ、今がはじめどき!
\プロっぽい素敵なLP/は、実は特別なスキルがなくても作れるんです。
ちなみに・・・【1日で学べる無料体験授業】なら、ランディングページの構成や見せ方、デザインの基本までのヒントが詰まっています!
まずは気軽に試してみませんか?
注意!デザイン初心者のランディングページ(LP)NGパターンと改善策

さて、デザインの基本を押さえたつもりでも、「なぜか成果が出ない…」というときは、『やってしまいがちなNGパターン』にハマっている可能性があります。
この章では、初心者がつまずきやすい失敗例とその改善策をなぜ成果が落ちるのか」という理由も含めて解説します。あなたのランディングページ(LP)も、ここで一気にデザインの見直しを図りましょう!
LPデザイン失敗例①:情報過多で離脱される
よくあるのが、「伝えたいことを全部詰め込みすぎて、結局なにも伝わらない」状態。人間の脳は短時間で処理できる情報量に限界があり、選択肢が多すぎると「選択のパラドックス」で意思決定を避ける傾向があります。
❌NGな例
✔テキストだらけで画像が少ない
✔訴求ポイントが多すぎて焦点がぼやける
✔ファーストビューから説明文がずらり…
✅改善策
✔メッセージは1ページにつき1テーマに絞る
✔情報の強弱をつけて、視線を休める余白を確保
✔要点だけを、画像+短文でスッキリ見せる
ユーザーの集中力は数秒しか持たないと言われています。だからこそ『簡潔に、心に刺す』デザインが成果に直結します。
LPデザイン失敗例②:説明不足・誤解されるコピー設計
「おしゃれには見えるけど、何のページか分からない…」というケースも意外と多いです。これは、人が最初の3〜5秒で「自分に関係あるかどうか」を判断するため、その瞬間に伝わらないと離脱してしまうからです。
❌NGな例
✔難解すぎる横文字・専門用語
✔抽象的すぎて誰に向けたものか分からないコピー
✔具体的なベネフィットが見えない
✅改善策
✔キャッチコピーには「誰に・何を・どうするか」を明確に入れる
✔専門用語は図解や補足付きでわかりやすく説明
✔ユーザー目線で「これは自分のことだ!」と思わせるコピー設計を意識
デザインとコピーはセットです。「見た目がよくても、意味が伝わらなければ離脱される」と心得ましょう。
LPデザイン失敗例③:なぜかクリックされないCTA
CTA(行動喚起ボタン)はゴールへの扉です。にもかかわらずクリックされないのは、「目立たない」「誘導が弱い」「心理的ハードルが高い」のいずれかが原因です。
❌NGな例
✔色が目立たず、背景に埋もれている
✔文言が「送信」「申し込む」だけで無機質
✔ページの最後に1回だけ設置
✅改善策
✔CTAは目立つ色(赤・オレンジなど)+周囲に余白を確保
✔文言は「無料で試してみる」「30秒で完了!」など行動のハードルを下げる表現に
✔ページ中に2~3箇所設置し、どこからでも行動できる導線設計に
CTAは「押されて初めて意味を持つ」要素。見た目・文言・位置の3点を見直すだけでも劇的に成果が変わります。
LPデザイン失敗例④:LPは表示速度が命!
いくら内容がよくても、ページの表示が遅ければ一瞬でユーザーは離脱します。
ページの表示に3秒以上かかると53%のユーザーが離脱
するとされています。
❌NGな例
✔高画質すぎる画像をそのままアップ
✔無駄に多いアニメーションや動画
✔重たいフォントやスクリプトを大量に読み込み
✅改善策
✔画像は100KB前後に圧縮してアップロード
✔アニメーションや動画は必要最小限に
✔使用するフォントやスクリプトは軽量・少数化
表示速度はUX(ユーザー体験)だけでなくSEO評価にも直結します。「軽くて速いLP」を意識することは、成果を出すうえで必須条件です。
ここはランディングページ(LP)の運営においても最重要ポイントです!コチラの記事にその詳細が網羅されています。必読レベルの好評記事です。
| NG例 | ありがち症状 | 改善のヒント |
| 情報過多 | 見にくく離脱される | 1ページ1テーマ+余白活用 |
| コピー設計ミス | 誰向けか伝わらない | ターゲット明確+やさしい言葉 |
| CTA不発 | 押されない・気づかれない | 色・配置・文言を再設計 |
| 表示速度が遅い | 読み込まずに閉じられる | 画像軽量化&コード最適化 |
自分で作ろう!おすすめLP作成ツール&デザインテンプレート紹介
そんな未経験の方に向けて、この章ではノーコードで簡単にLPが作れるツールと、『プロっぽいデザイン』が完成するテンプレートを紹介します。
いまはHTMLやCSSを知らなくても、サクッとランディングページ(LP)が作れる時代です。物は試し!まずは1枚、つくってみませんか?
好デザイン!おすすめランディングページ(LP)作成ツール
以下はすべて「ドラッグ&ドロップ」で直感的に操作できる、初心者に人気のノーコードLP作成ツールです。
🔧 Canva(キャンバ)
・特徴:テンプレート豊富。画像・動画・アニメーションまで入れられる。
・おすすめ理由:デザインがとにかくおしゃれ。バナーやアイキャッチもそのまま作れる。
・適した用途:感覚的にデザインを楽しみたい人向け。SNS連携やLP風の1ページサイトにも◎。
💡無料プランでも十分使えますが、有料プラン(Canva Pro)だと素材やテンプレが一気に増えて自由度UP!
🔧 STUDIO(スタジオ)
・特徴:HTML不要でレスポンシブ対応。アニメーション機能も簡単に実装可能。
・おすすめ理由:プロ品質のLPが作れるのに、ノーコード。デザイナー志向にも応える洗練されたUI。
・適した用途:Webサービス・アプリ紹介・スクールなど“信頼感のあるLP”を作りたい方向け。
💡Googleフォームや外部予約ツールと組み合わせれば、申込や資料請求LPも簡単に作れます。
🔧 ペライチ
・特徴:日本製の初心者特化ツール。1ページ完結LPに強い。
・おすすめ理由:「とにかく早く簡単に作りたい」人にぴったり。操作も日本語で超やさしい。
・適した用途:キャンペーンLP、イベント告知、飲食・美容系などの簡易LP作成。
💡無料プランは1ページまで。短期集中型のプロモーションにおすすめ!
デザインテンプレートでランディングページ(LP)を「それっぽく」
「ゼロから作るのは不安…」という方は、テンプレートを使って『プロっぽく』見せるのがコツです。
⭕テンプレート活用のメリット
✅構成(ファーストビュー・CTA・フッター)が最初から整っている
✅色・フォントもバランスが取れているので崩れにくい
✅画像や文言を入れ替えるだけで完成!
おすすめテンプレートの選び方
| 視点 | チェックポイント |
| デザインの雰囲気 | 自社ブランドやサービスの世界観と合っているか |
| コンバージョン導線 | CTAの配置や構成がすでに考慮されているか |
| スマホ対応 | レスポンシブ(モバイル最適化)に対応しているか |
「美容系」「教育系」「ビジネス系」など、目的別にテンプレが分類されていると使いやすいです。
✨とりあえずやってみる!が成功のカギ
ランディングページ(LP)の制作は、「まず作ってみる」ことが何よりの近道。最初はテンプレートに頼ってOK、ツールに頼ってOKです。
一度でも「公開して誰かが見てくれた」という体験をすれば、自信と次の改善のモチベーションが生まれます。
ランディングページ(LP)を自分で作るためにさらに詳しく勉強したい!そんなあなたにはコチラの記事もおすすめしております。
ランディングページ(LP)のデザインに迷ったら?ヒントは3つのプロ視点
一通りランディングページ(LP)を作ってみたけれど、「なんだかイマイチ…」「自信が持てない…」と感じていませんか?そんなときに重要なのが、『自分以外の視点』でチェックすること!
ここでは、プロが実際に行っている改善のヒントを3つご紹介します。あなたのランディングページ(LP)を、もう一段レベルアップさせるための視点が見つかります!
A/Bテストで確かめながら改善しよう
>作ったLPの成果を最大化するには、「なんとなく」ではなく、データに基づいた改善が必要です。その代表的な方法がA/Bテストです。
✅A/Bテストとは?
1つのランディングページ(LP)に対して、コピー・ボタンの色・画像など一部だけを変えたパターンBを用意して、同時に公開!どちらがより成果(CV)を上げるかを比較する方法です。
✅未経験者向けのポイント
✔最初はCTAの文言やボタンの色を変えてみるだけでもOK!
✔「どちらが成果が出たか」を見ながら、少しずつ改善していく!
✔Google Optimize(無料)やSTUDIOのABテスト機能を活用!
💡LPは『一発で完璧』じゃなくてOK!「つくる→試す→直す」の繰り返しが正解です。
競合をベンチマークして学ぶ視点
「どう作ればいいか分からない…」そんなときは、自分の商品と似たジャンルのLPを分析するのが効果的です。これはプロの現場でも当たり前の手法です。
✅チェックすべきポイント
✔ファーストビューのデザインやキャッチコピーの傾向
✔CTAの位置やデザイン(目立っているか?回数は?)
✔使用されている色・フォント・全体のトーン&マナー
✔ストーリー構成(共感→解決→信頼→行動)
✅学びのコツ
✔「なぜ、このLPは信頼できそうに見えるのか?」
✔「なぜ、このボタンは押したくなるのか?」
など、「仕掛けを探す視点」で見ることがポイントです。
💡参考サイトが見つからない場合は「LP ギャラリー」や「Pinterest」で探してもOK!
気に入ったデザインを徹底的に模写してください。その中で見えてくるコトもありますよ!
フィードバックを活かしてPDCAを回す
自分の目線だけでは気づけない『もったいないポイント』が必ずあります。だからこそ、第三者のフィードバックをもらうことも重要です。
✅フィードバックのもらい方
✔社内のメンバーに見せて「どこが読みづらい?」「申し込みたくなる?」と率直な感想をもらう
✔SNSやユーザーにアンケートを取って反応を探る
✔ChatGPTのようなAIで構成・文言のレビューもOK!
✨まとめ:プロ視点は「客観性」と「繰り返し」
| 視点 | なぜ大事? | 実践のヒント |
| A/Bテスト | 感覚に頼らず判断できる | ボタンの色・文言を変えるだけでOK |
| ベンチマーク | 成功事例から学べる | 競合や業界の上位LPを観察 |
| フィードバック | 見落としに気づける | 周囲やAIに意見をもらおう |
まとめ|成果の出るLPデザインは『論理』と『心理』で作り上げる
ここまで、成果につながるランディングページ(LP)のデザインについて解説してきました。共通して言えるのは、「おしゃれに見せる」こと自体が目的ではないということ。
売れるLPに共通するのは、次の3つです。
✅論理的な情報設計:「誰に・何を・どう伝えるか」を明確にする
✅心理に基づいた導線:視線誘導・色彩・ストーリーで感情を動かす
✅信頼を裏付ける根拠:お客様の声・実績・FAQで不安を解消する
つまりLPデザインとは、装飾ではなく「ユーザー体験そのものを設計する仕事」です。
よくある質問(Q&A)
Q.デザインの知識が全くない初心者でも、成果の出るLPは作れますか?
A. はい、作れます。本記事で解説した「原則」と「型」を理解することが重要です。Canvaなどのテンプレートが豊富なツールを使えば、デザインの知識がなくても基本を押さえたLPを作成可能です。
Q. LPデザインで最も重要なことは何ですか?
A. 「誰に、何を伝え、どう行動してほしいか」を明確にすることです。デザインの目的は“おしゃれさ”ではなく、ターゲットを迷わせずにゴールまで導くことです。
実践への第一歩|無料で体験してみよう
「売れるLPを作るなんて、自分にはまだ無理かも…」 そんな不安を感じた方こそ、まずは【体験】してみることが成功のはじまりです。
✅ノーコードでOK!
✅テンプレを使ってもOK!
✅最初は『それっぽく』でも全然OK!
まずは1枚、つくってみること。そこから改善すれば、誰でも『成果が出るランディングページ(LP)』を目指せます。
あなたも『デザイン』にこだわりませんか?
ここまで読んでくださったあなたは、『デザインの大切さ』を理解していただいたはずです。
「本当に自分にもできるのかな…」
「ただ作っただけで成果が出なかったら意味がないし…」
そんな不安があるなら――
まずは無料で体験してみませんか?
私たちが提供している BMP(Break Marketing Program)の『1Day無料体験授業』 では、
✅デザインの知識ゼロでも使える「原則」
✅CVRを高めるための実践ワーク
✅自社サービスにすぐ活かせる改善のヒント
を1日で学べます。
たった1日の体験が、あなたのWebスキルを大きく前進させます!
関連する記事
-

顧客理解のカギは「インサイト」 2022.07.25
こんにちは、小川です。 何か商品やサービスを提供する時に「インサイト」をしっかりと考えられていますか? インサイトとは 洞察力、観察力などと訳されます[…]
-

【LP】えっ?それって特典なの…? 2023.03.31
こんばんは、小川です。 この前たまたま見たLPで 「えっ、これって特典なの?」 って思ったものがあり学びになるかなと思いあなたにもシェアしますね! ま[…]
-

「Google広告」と「リスティング広告」の違いとは?特徴・費用・運用法をわかりやすく解説 2025.06.22
「Google広告」と「リスティング広告」って何が違うのか? 実はこの2つ、混同されやすいものの意味や役割が異なります。正しく理解し使い分けることで、[…]









コメントを書く